如何在ps中创建膨胀的3D褶边文字效果

你将创造什么
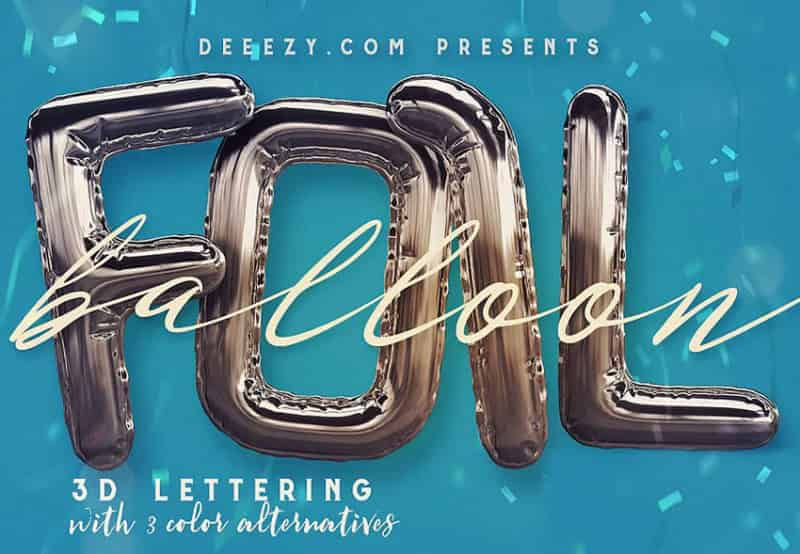
Photoshop 的 3D 深度图是创建独特 3D 网格形状的好方法。本教程将向您展示如何使用图案填充、3D 工具和选项以及调整图层设置来创建闪亮的褶边 3D 文本效果。让我们开始吧!
此文本效果的灵感来自GraphicRiver 上可用的许多图层样式。要快速简便地实现此效果,何不查看下面的Foil Balloon - Photoshop Action。否则,请按照本教程学习如何从头开始自定义文本!

来自 envato Elements 的箔气球
您将在本 Photoshop 教程中学到什么
如何将 2D 文本图层转换为 3D。
如何使用 Photoshop 图案在字母周围创建褶边文字效果。
如何使用调整图层和照明在文本 Photoshop 外观上制作气球效果。
如何使用 3D 材料设置(例如“金属”)创建箔气球文本效果外观以实现反射表面。
如何在 Adobe Photoshop 中创建膨胀的 3D 褶边文字效果
你需要什么
要创建 Photoshop 气球文本效果并按照本ps教程进行操作,您需要自己的 Adobe Photoshop 版本以及一些资产。在本教程的制作过程中使用了以下资产:
Shintia Script 字体
前凸点图案
灯 由Pexels
PlywoodPainted0078 Image 1 - 小
1.如何创建文本工作路径
步骤1
创建一个新的1250 x 800 像素文档。然后使用字体Shintia Script创建文本,并将大小设置为350 pt。

第2步
右键单击文本图层并选择创建工作路径。

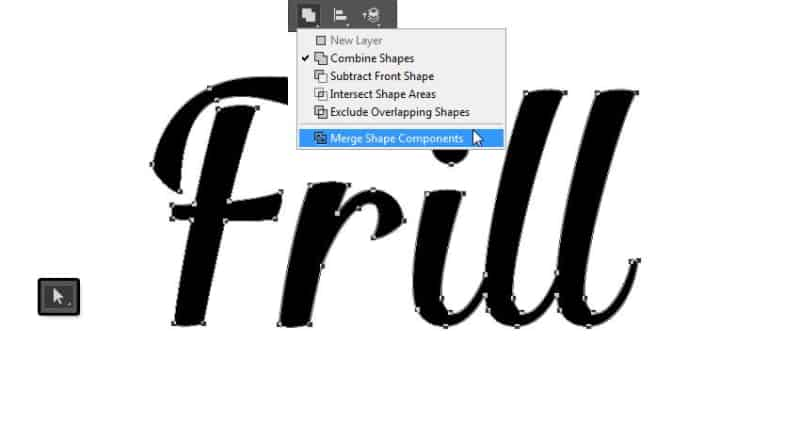
第 3 步
选择直接选择工具(A)。在选项栏中,单击路径操作图标并选择合并形状组件。

2.如何创建褶边图案
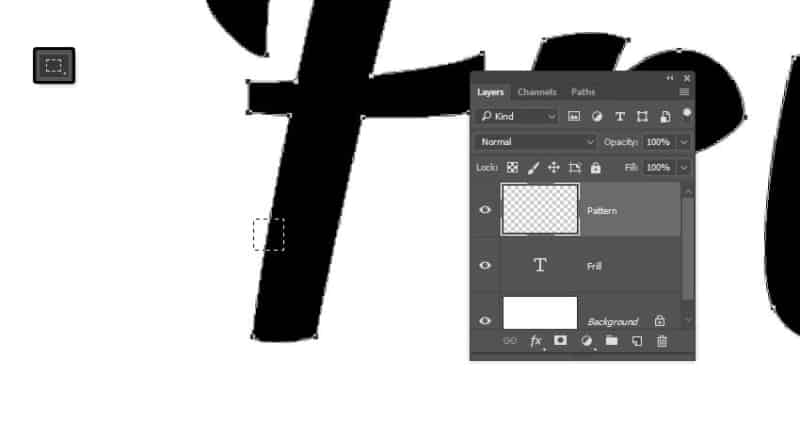
步骤1
选择矩形选框工具,并在文本的一个边缘上创建一个小选区。这将是褶边图案的重复单元,因此选择的大小就是褶边图案单元的大小。
创建选区后,创建一个新图层并将其命名为Pattern。

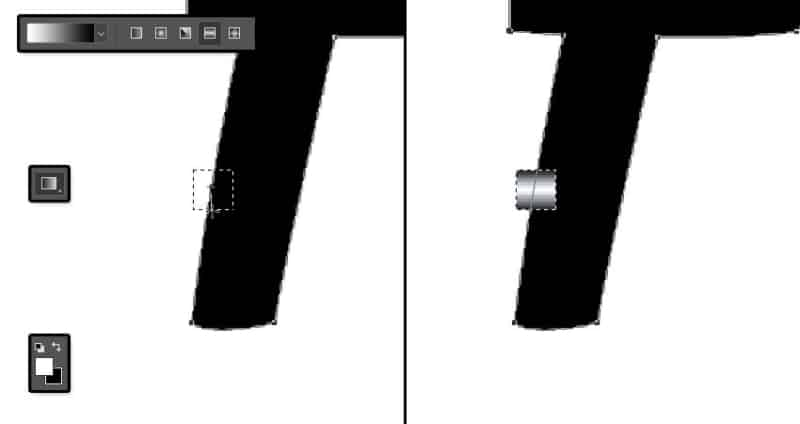
第2步
选择渐变工具,并将前景色和背景色设置为White和Black。
然后,在选项栏中,选择前景到背景渐变填充,然后单击反射渐变图标。
单击并从选择的中心拖动到其顶部或底部边缘之一以创建渐变填充。

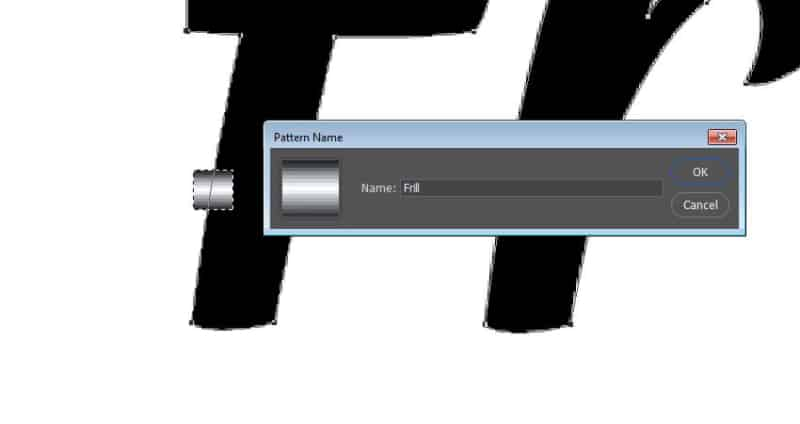
第 3 步
在选择仍处于活动状态的情况下,转到Edit > Define Pattern,为Name键入Frill,然后单击OK。
按Command-D取消选择。

3.如何用图案描边
步骤1
隐藏图案层。在它下面创建一个新层并将其命名为Frill。

第2步
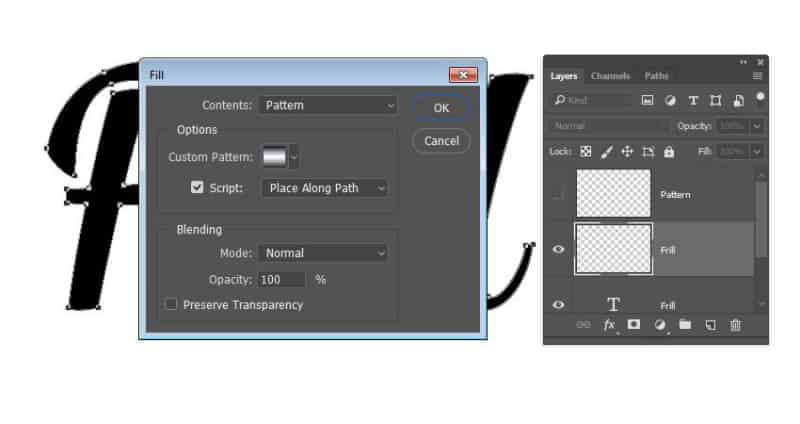
转到Edit > Fill,并将Contents更改为Pattern。选择您刚刚创建的褶边图案。选中脚本框,选择沿路径放置,然后单击确定。

第 3 步
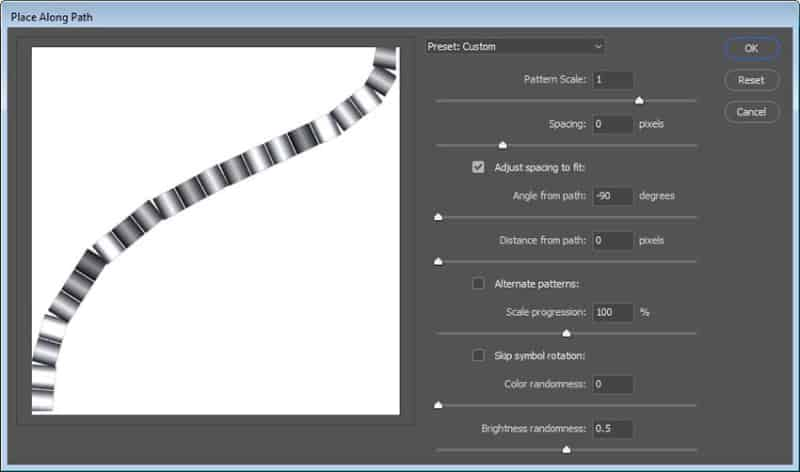
这将打开“沿路径放置”选项和设置。
图案比例: 1(如果要更改褶边的大小,请更改此项。)
间距: 0(这确保图案填充单元不重叠。)
选中调整间距以适合框。
与路径的角度: -90(这使得图案填充遵循路径的方向而不会旋转。)
与路径的距离: 0(这会将填充准确地放置在路径上。)
取消选中交替图案框以避免在路径的两侧创建图案。
比例级数: 100(这确保填充沿笔划保持相同的大小。)
取消选中跳过符号旋转以确保图案单位遵循路径的方向。
颜色随机性: 0
亮度随机性: 0.5(这将随机改变图案的亮度,使其更具动感。)

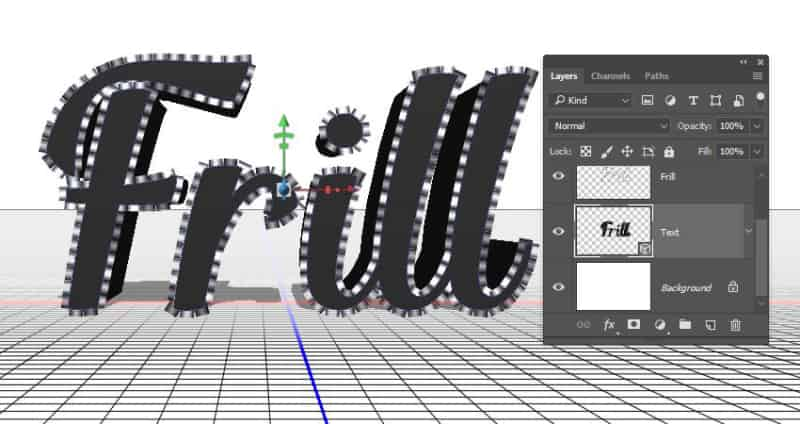
第四步
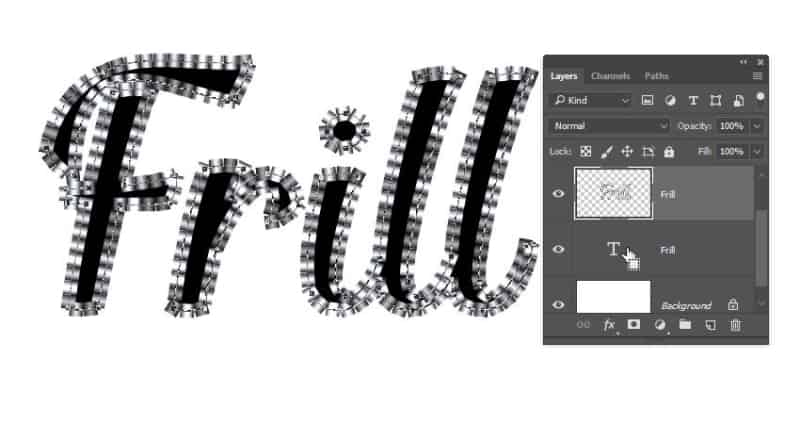
单击“确定”后,路径将使用图案填充进行描边。按住 Command 键单击文本图层的缩略图以创建选区。

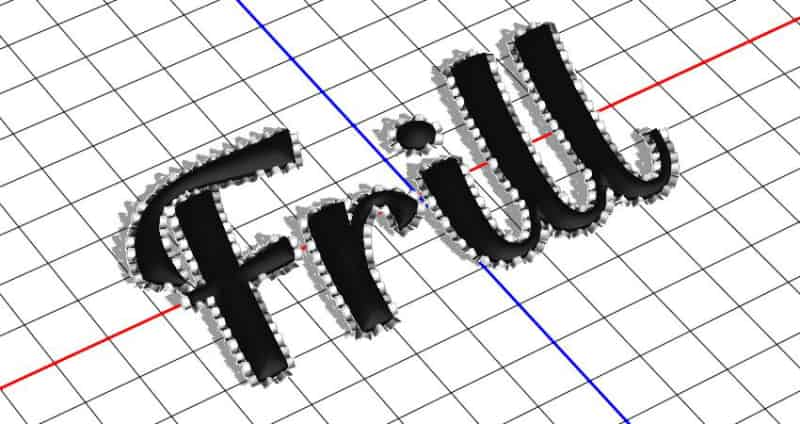
第 5 步
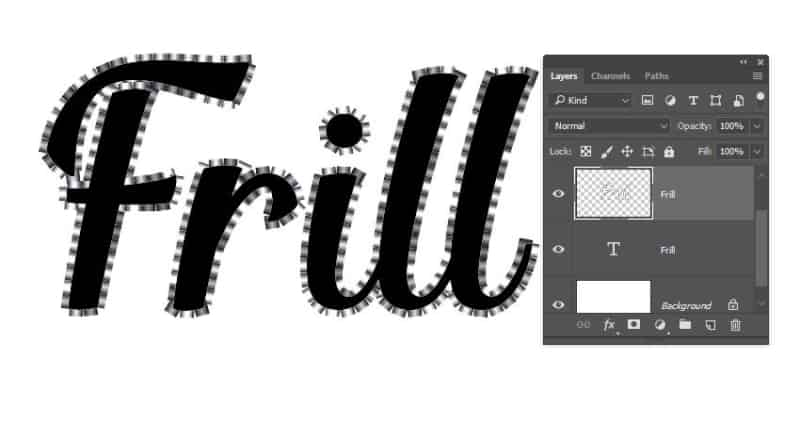
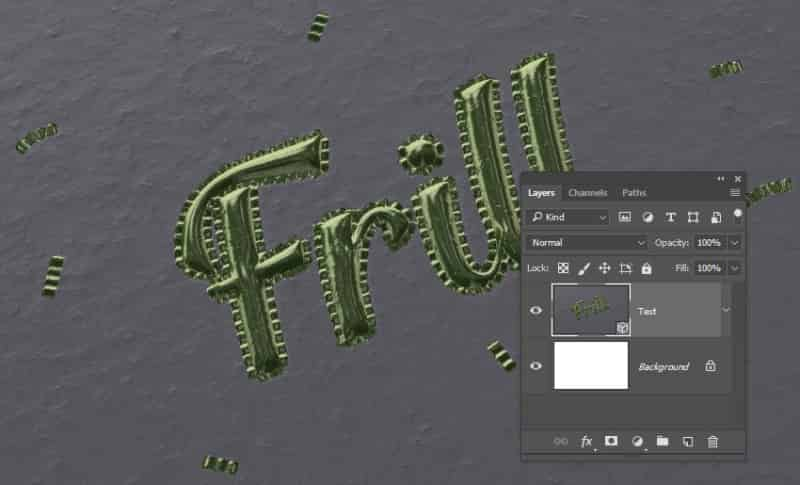
确保荷叶边层被选中,然后打Delete(删除)按钮两次摆脱了工作路径和褶边的内部部分。完成后取消选择,在下一步中,我们将开始创建褶边文字效果。

4.如何创建 3D 图层
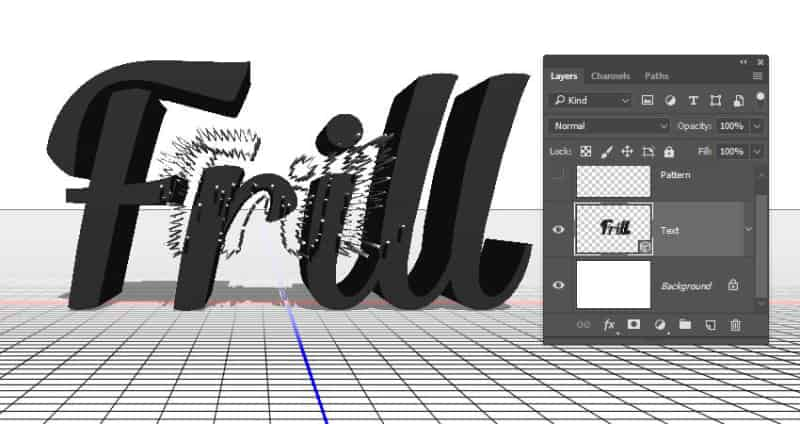
步骤1
选择文本图层,将其重命名为Text,然后转到3D > New 3D Extrusion from Selected Layer。

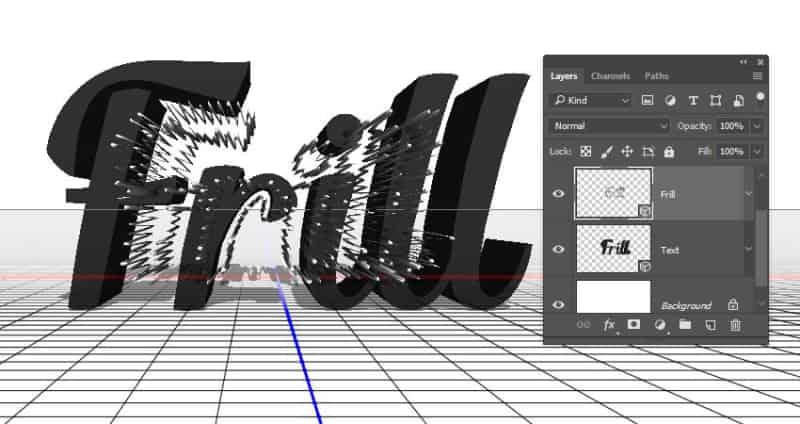
第2步
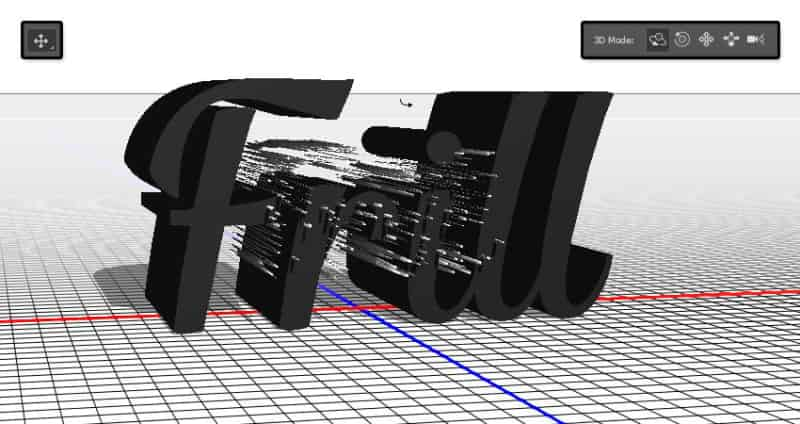
选择Frill图层,然后转到3D > New Mesh from Layer > Depth Map to > Plane。这样做是通过向前推动亮区和向内推动暗区来创建 3D 网格。

第 3 步
选择两个 3D 图层并转到3D > 合并 3D 图层。

5.如何处理 3D 场景
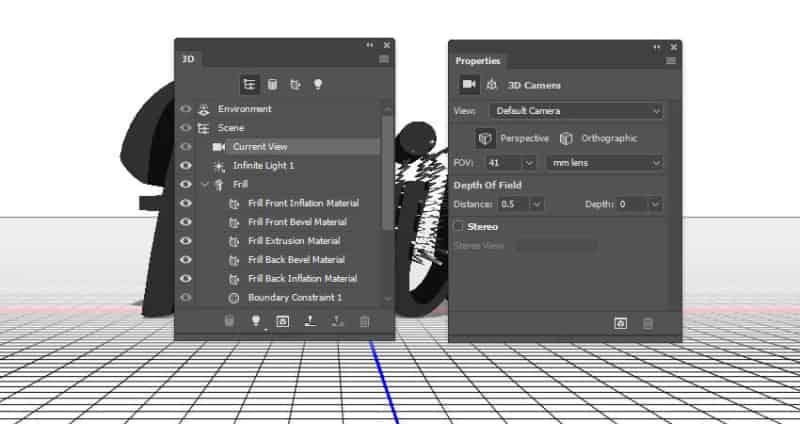
步骤1
要访问 3D 网格设置和属性,您需要打开两个面板:3D面板和属性面板(均位于“窗口”菜单下)。
在3D面板的3D场景的所有组件,并且当你点击任何这些名称,你就可以访问在其设置的属性面板。因此,在“属性”面板中更改其设置之前,请确保始终在3D面板中选择要修改的元素的选项卡。

第2步
如果您选择移动工具,您会在选项栏的右侧找到一组3D 模式。
当您选择其中之一时,您可以单击并拖动以执行更改(在3D面板中的选定元素上)。
使用这些模式将当前视图更改为您喜欢的角度。

6.如何调整 3D 网格设置
步骤1
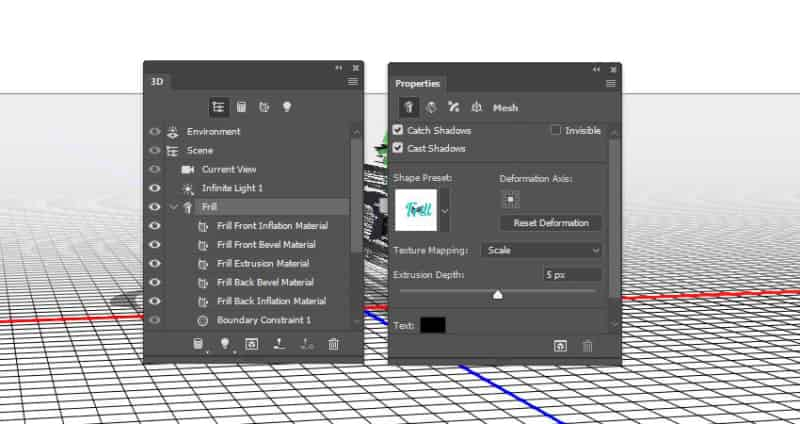
在3D面板中选择 Text 3D mesh 选项卡,然后在Properties面板中,将Extrusion Depth更改为5。

第2步
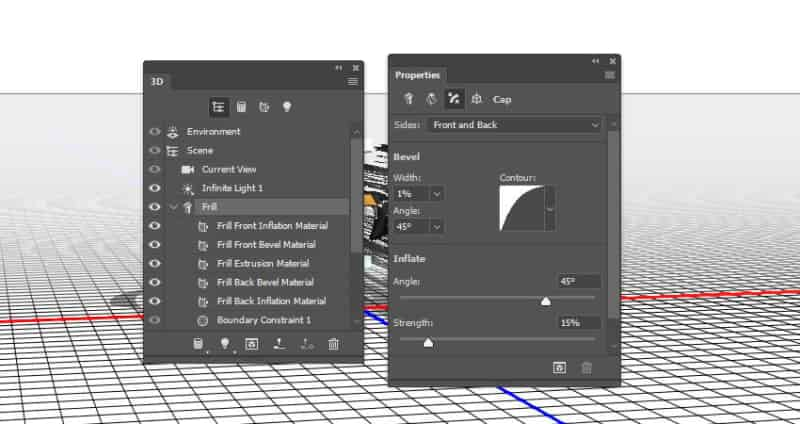
单击“属性”面板顶部的“帽”图标,然后从“侧面”菜单中选择“正面”和“背面”。
更改斜边宽度,以1和轮廓,以半圆,并更改膨胀力到15% 。

7.如何缩放深度贴图网格
步骤1
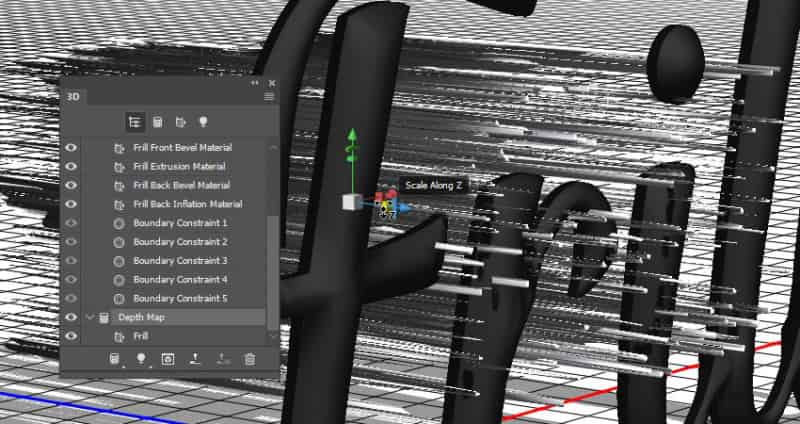
在本节中,我们将开始创建气球文本效果。选择Frill 3D 网格选项卡,然后选择移动工具以获取3D 轴。
轴末端的箭头移动网格,其下方的部分用于旋转,立方体用于缩放。中心的立方体用于均匀缩放对象。
使用Z Scale立方体沿Z 轴向下缩放Frill网格。

第2步
您可以在渲染场景之前随时放大或缩小网格,所以现在不必担心获得完美的尺寸——只需缩放它以使其看起来更像一个褶边。

8.如何重新定位 3D 网格
步骤1
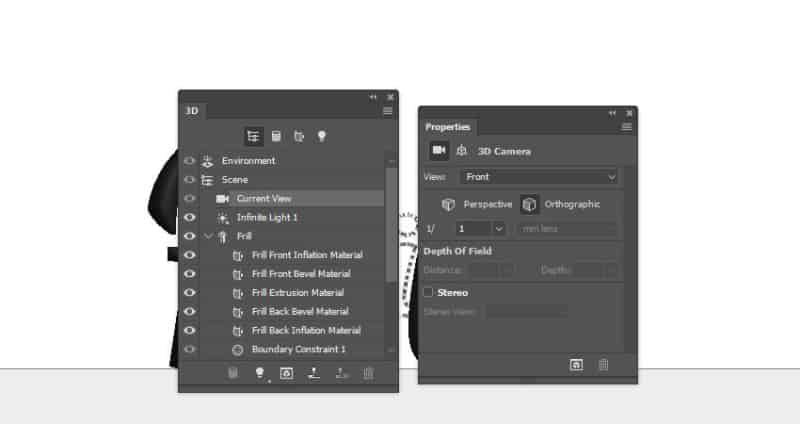
从“属性”面板的“视图”菜单中将“当前视图”更改为“正面” 。

第2步
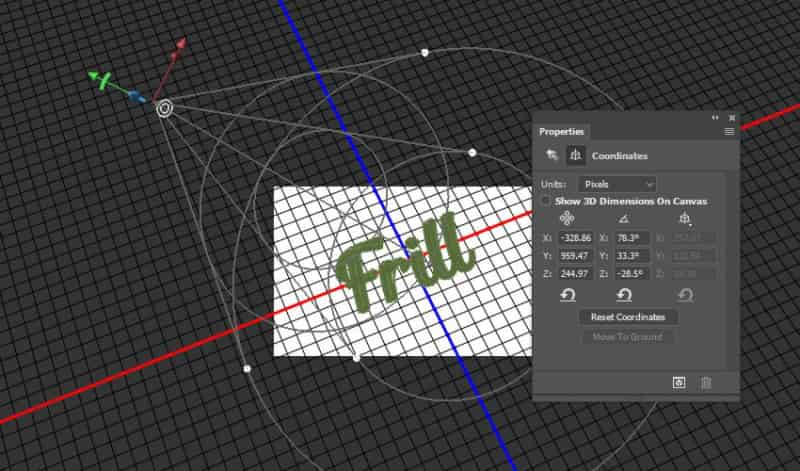
接下来需要做的是缩放和移动Text网格,直到它适合Frill网格。
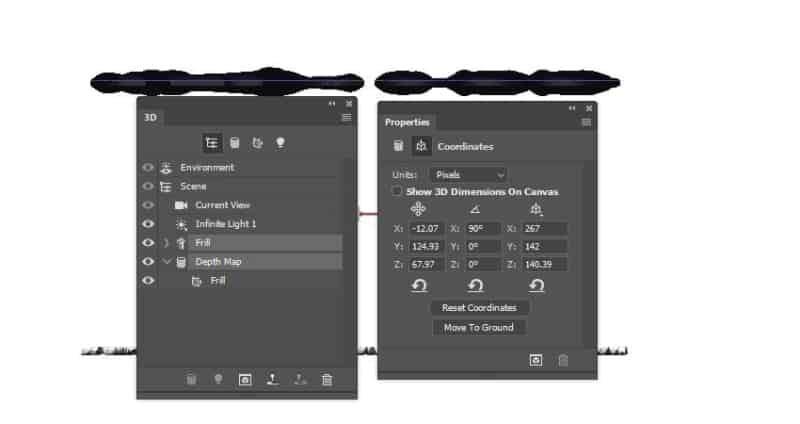
您可以为此使用3D 轴,或者,为了获得更精确的结果,您可以在“属性”面板的“坐标”选项卡下输入数值。
如果需要,您还可以单击“缩放”图标以选择“统一缩放”选项。只需确保没有重叠或空白区域。

第 3 步
完成后,选择两个 3D 网格选项卡,并将X Rotation Angle更改为90。

第四步
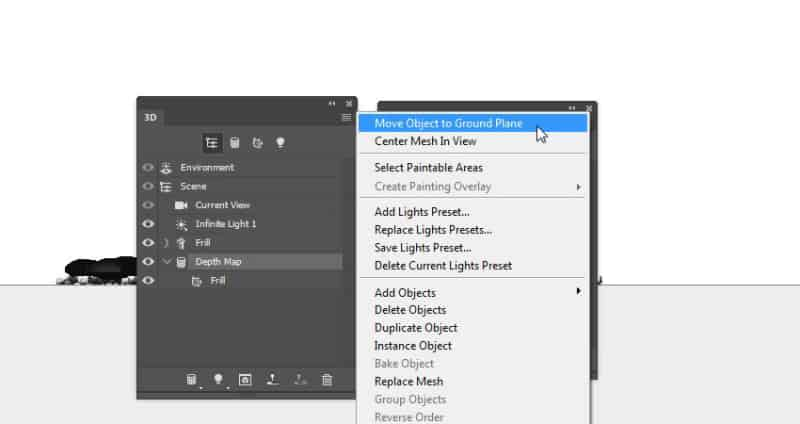
分别选择每个网格,然后单击3D面板菜单图标并选择将对象移动到地平面。

第 5 步
返回默认相机视图,移动它以确保从不同角度看一切都很好。您可能需要移动做样子网有点向上,使其在中心文本网。

9.如何创建 3D 材质
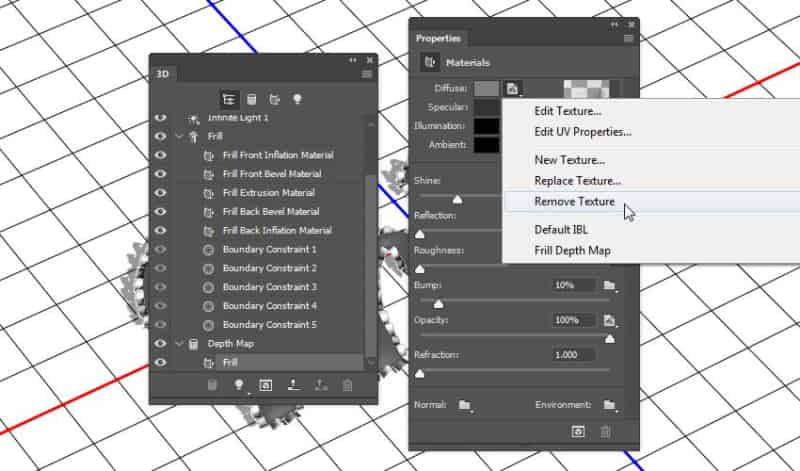
步骤1
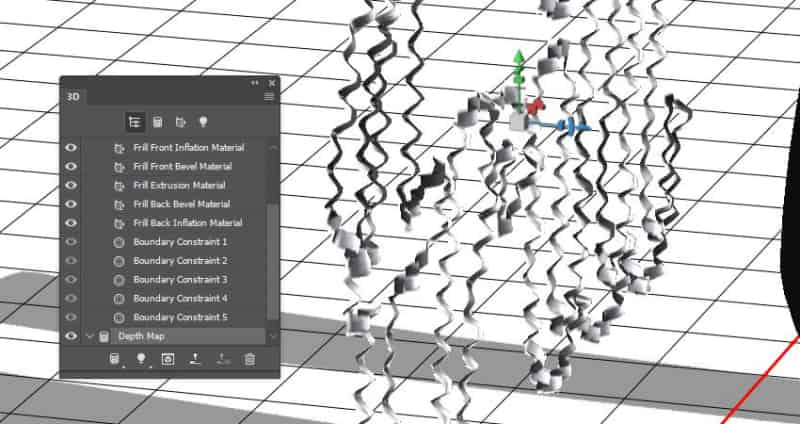
选择褶边材质选项卡,单击漫反射纹理图标,然后选择移除纹理。
对Opacity纹理执行相同操作。

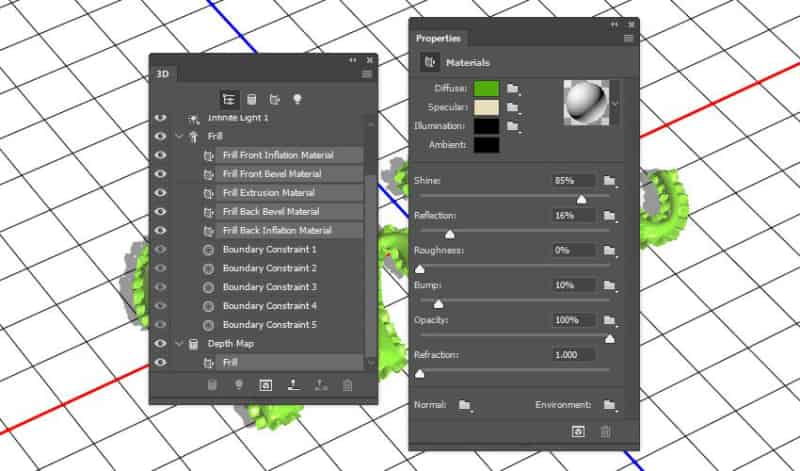
第2步
为两个 3D 网格选择所有材料选项卡,并使用这些设置(使用的颜色值在RGB 中):
漫反射: 81, 173, 13
镜面反射:232、223、186
闪耀:85
反射:16

10.如何添加凹凸纹理
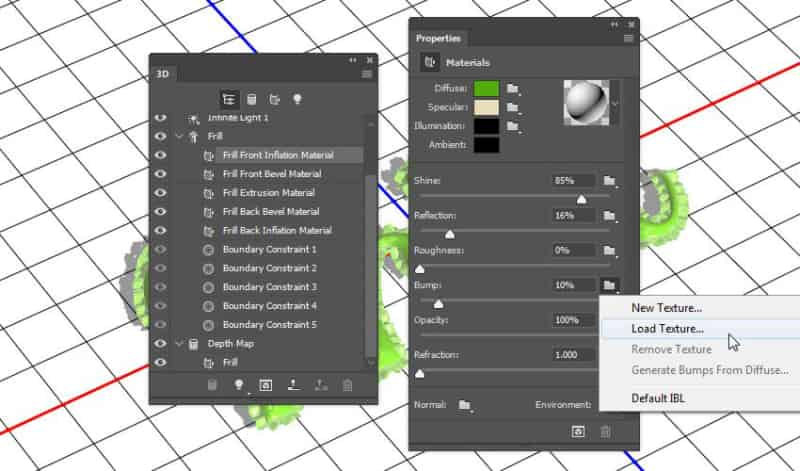
步骤1
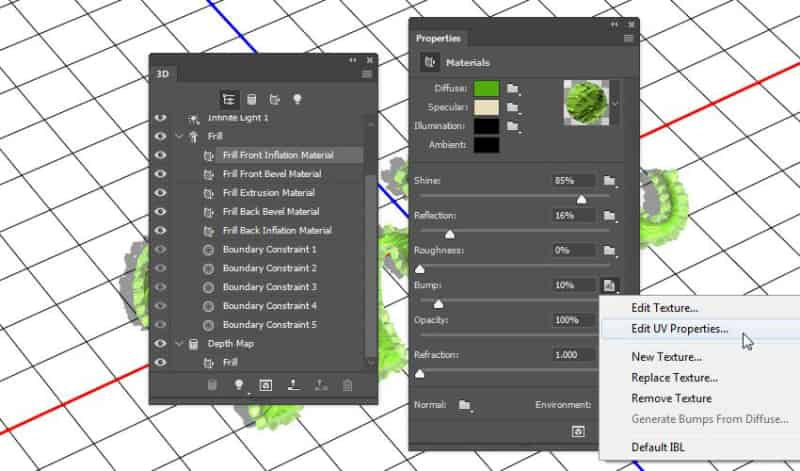
选择文本前膨胀材料选项卡。单击凹凸文件夹图标,然后选择加载纹理以打开前凹凸图案图像。

第2步
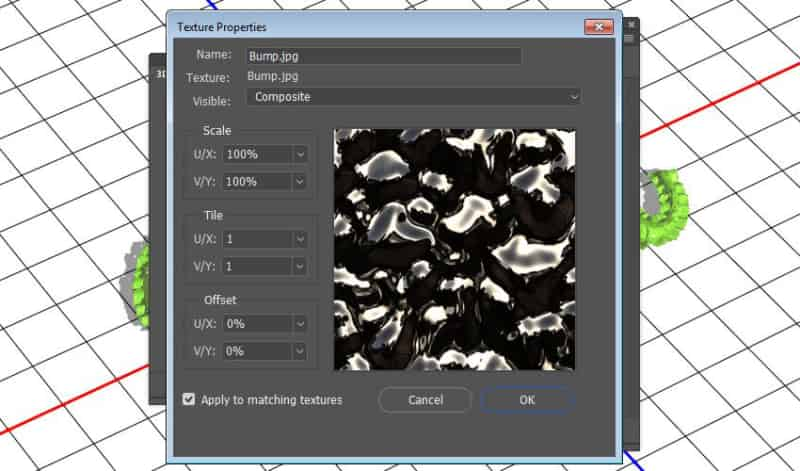
单击凹凸纹理图标并选择编辑 UV 属性。

第 3 步
根据您希望材料中的折痕数量调整平铺值。

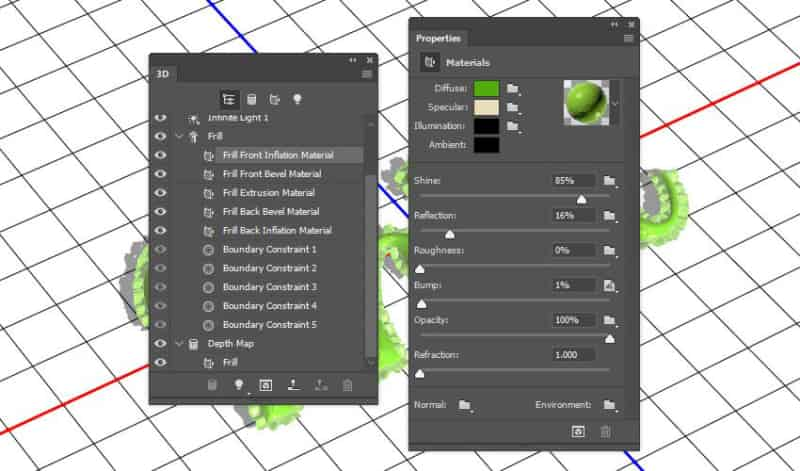
第四步
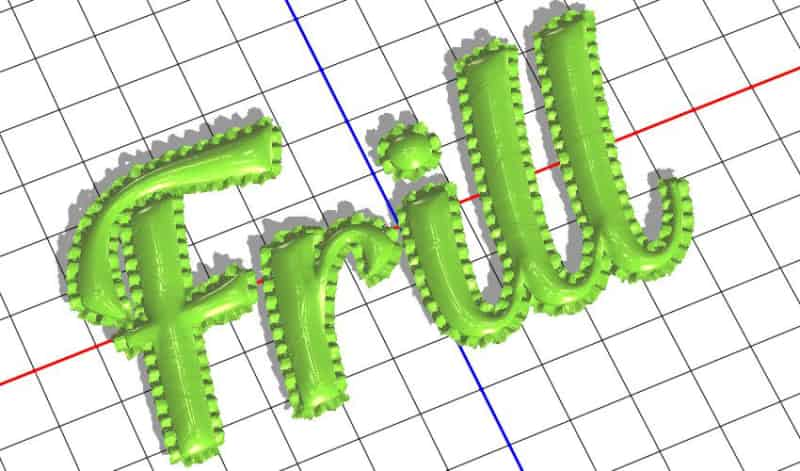
将凹凸值降低到1,或者您可以使用任何其他您喜欢的值来获得更强烈的结果。

11.如何保存相机视图
步骤1
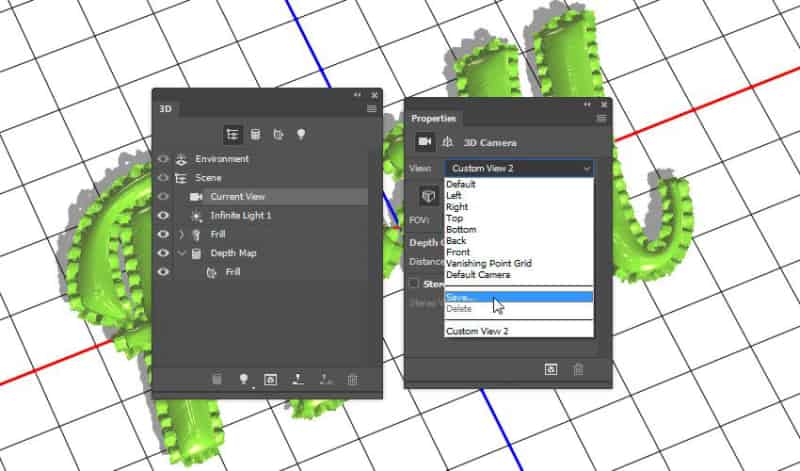
选择您喜欢的相机视图以获得最终结果。

第2步
然后,单击“当前视图”选项卡,并从“视图”菜单中选择“保存” 。

第 3 步
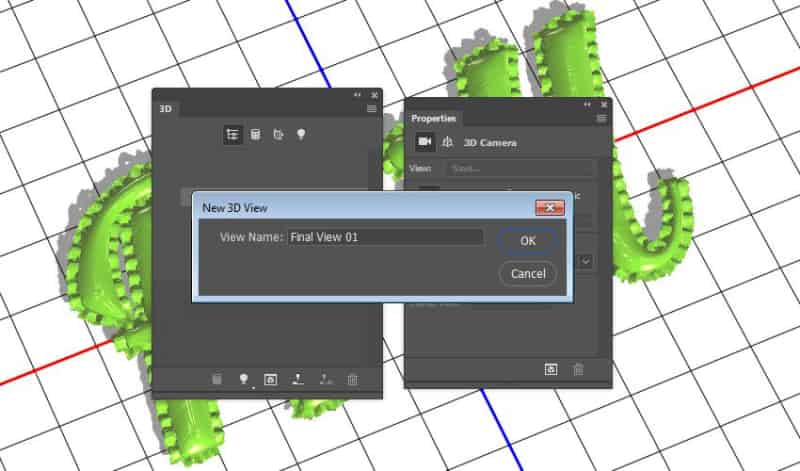
输入视图的名称,然后单击“确定”。

第四步
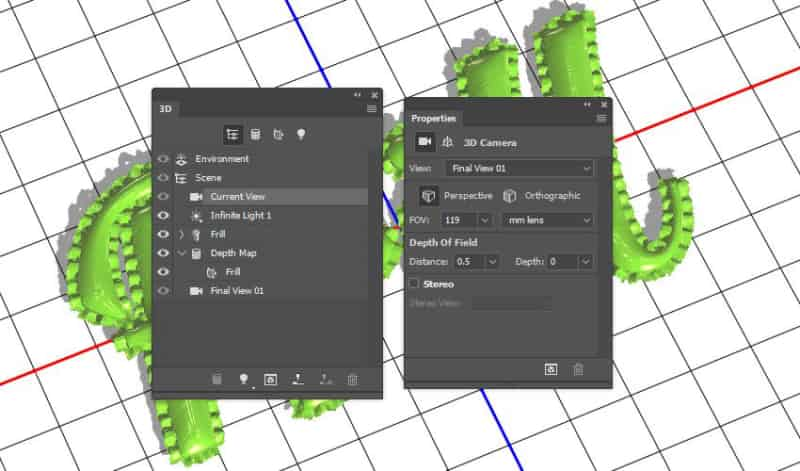
这会将保存的视图添加到3D面板和视图菜单中。
您现在可以更改相机视图以检查网格或材料是否存在问题,然后轻松返回到保存的最终视图。

12.如何调整照明
步骤1
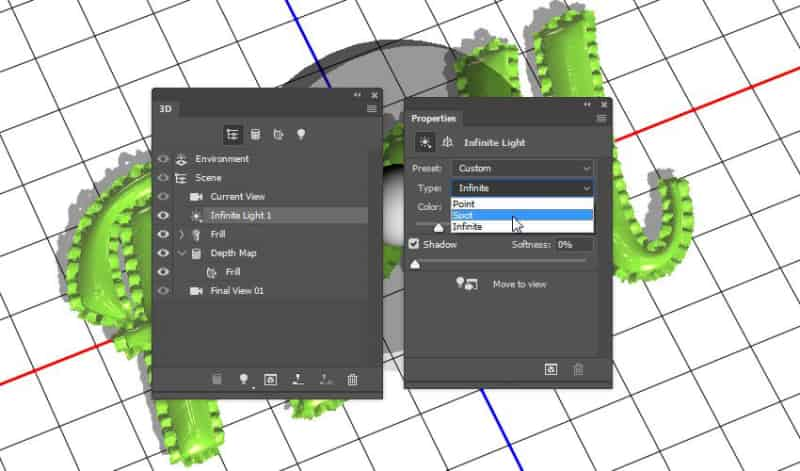
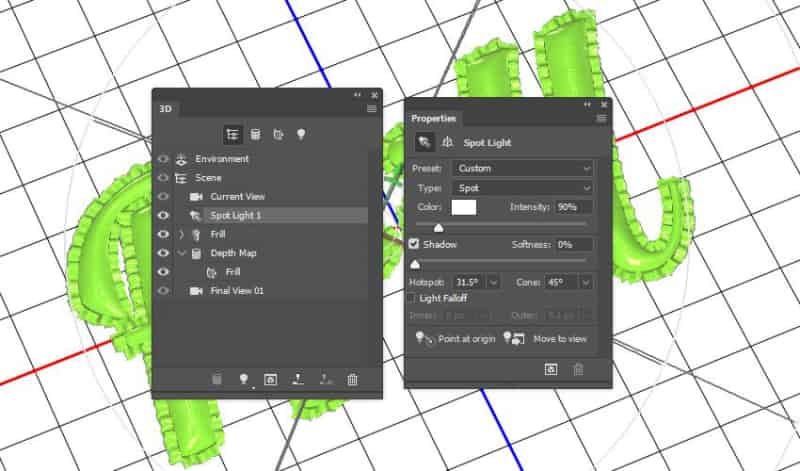
对照明进行调整非常重要,特别是如果您想创建箔气球文本效果外观。选择“无限光”选项卡,然后从“属性”面板的“类型”菜单中选择“聚光灯” 。

第2步
单击“指向原点”图标以固定灯光的初始方向,然后单击“移动到视图”图标以在您拥有的相机视图中查看它。

第 3 步
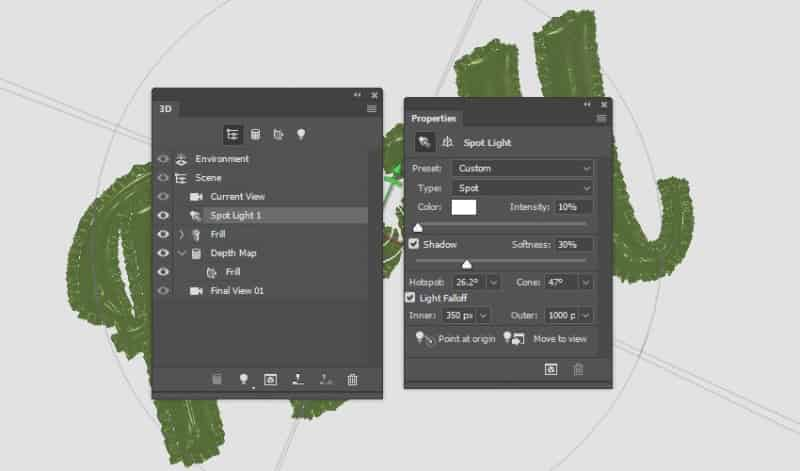
将强度更改为10%,将阴影柔和度更改为30%,将热点值更改为26.2,将锥体更改为47。
然后,选中Light Falloff框,将Inner值更改为350,将Outer值更改为1000。
请记住,您可以根据要实现的结果选择您喜欢的任何其他值。

第四步
使用“移动工具”或“坐标”值四处移动灯光,直到获得您喜欢的结果。

第 5 步
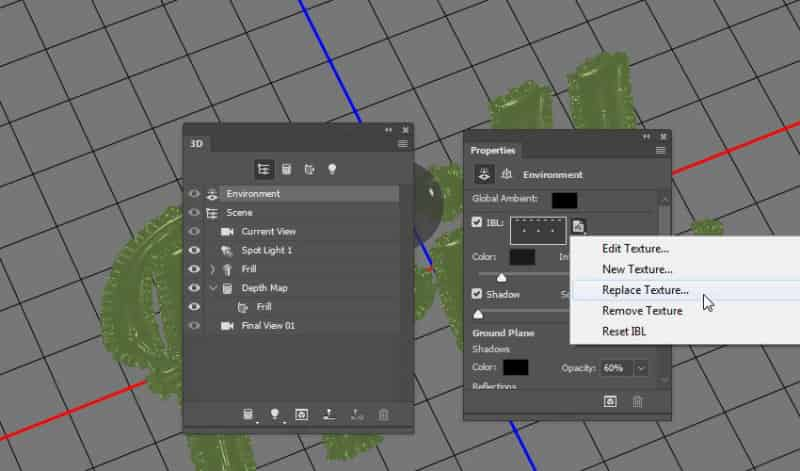
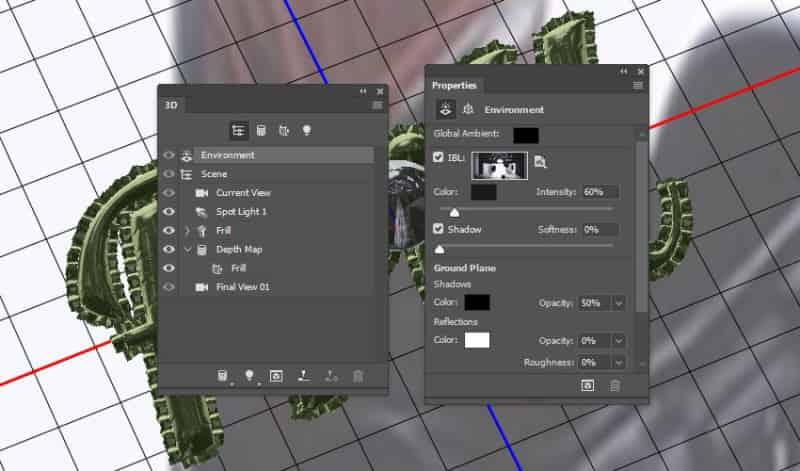
选择环境选项卡。单击IBL纹理图标,选择Replace Texture,然后加载Lights图像。

第 6 步
将IBL灯的强度更改为60%,将地平面的阴影不透明度更改为50%。

第 7 步
移动图像,直到得到您喜欢的结果。这是一个重要的步骤,因为纹理对最终结果的影响很大。

13.如何创建地平面网格
步骤1
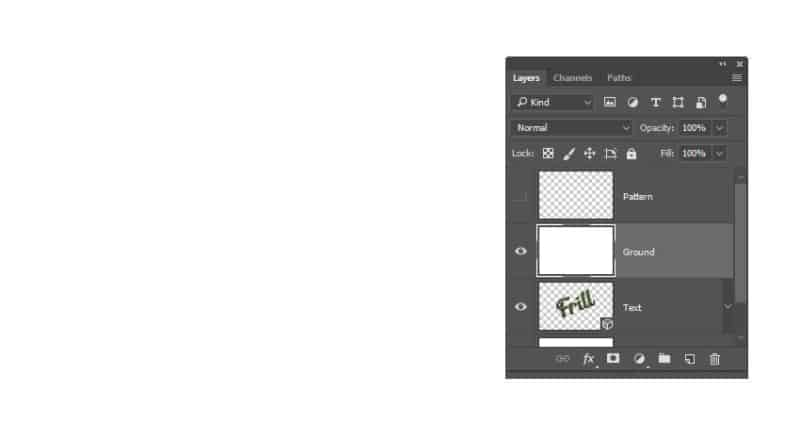
在3D图层之上创建一个新图层,将其命名为Ground,并用 填充它White。

第2步
转到3D > 从图层新建网格 > 明信片。

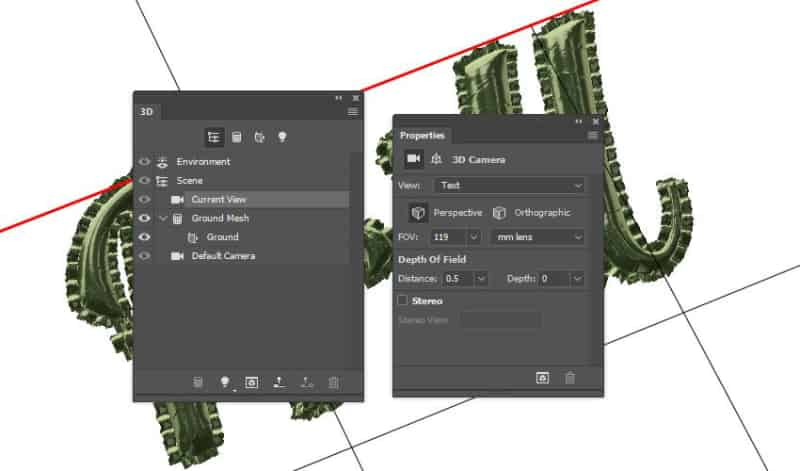
第 3 步
选择当前视图选项卡,然后从属性面板的视图菜单中选择原始 3D 图层的名称。

第四步
将Ground图层与原始 3D 图层合并。将原始 3D 图层置于地面下方很重要,因为合并时,顶层会继承底层的照明。
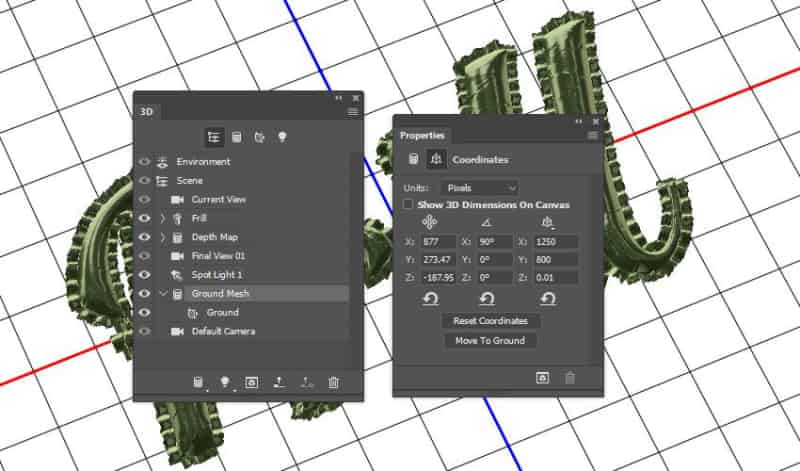
合并图层后,将Ground网格的X Rotation Angle更改为90,并将其移动到Ground Plane。

第 5 步
移动平面直到它填满场景,并在需要时缩放它。

14.如何创建 3D 背景材料
步骤1
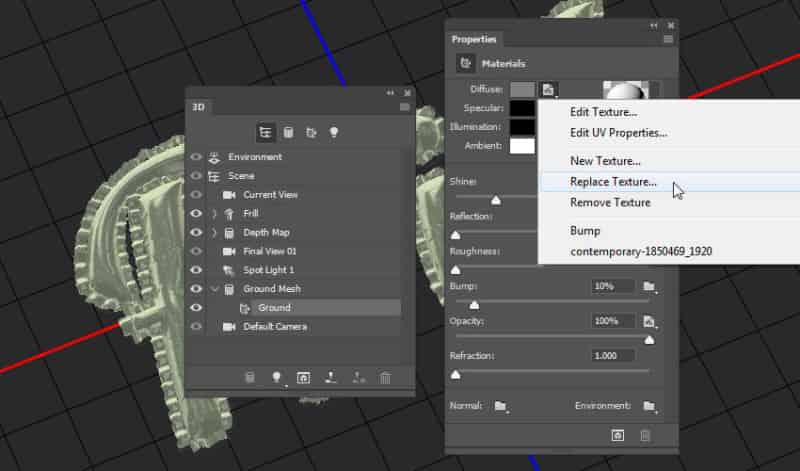
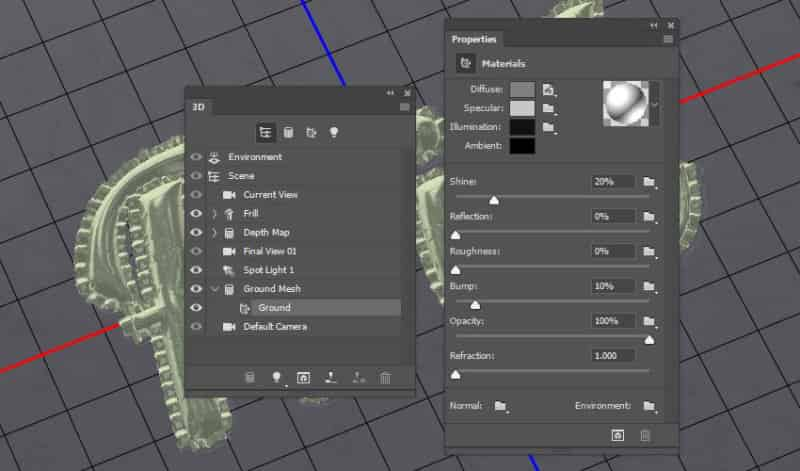
选择地面材料选项卡。单击漫反射纹理图标,然后选择替换纹理 以打开PlywoodPainted0078图像。

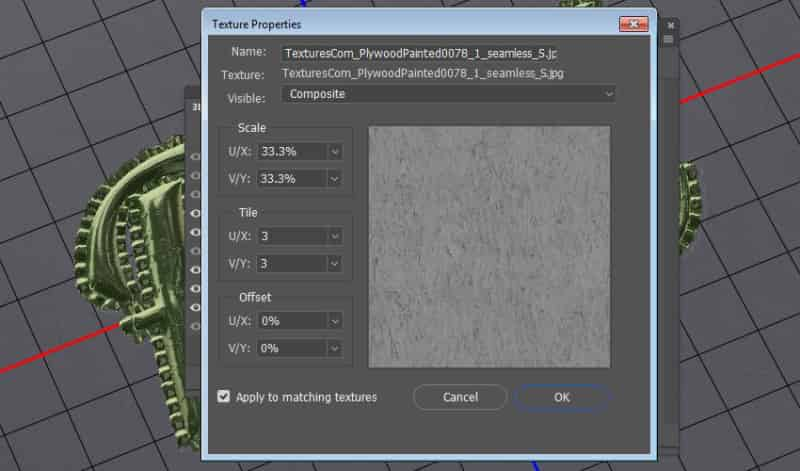
第2步
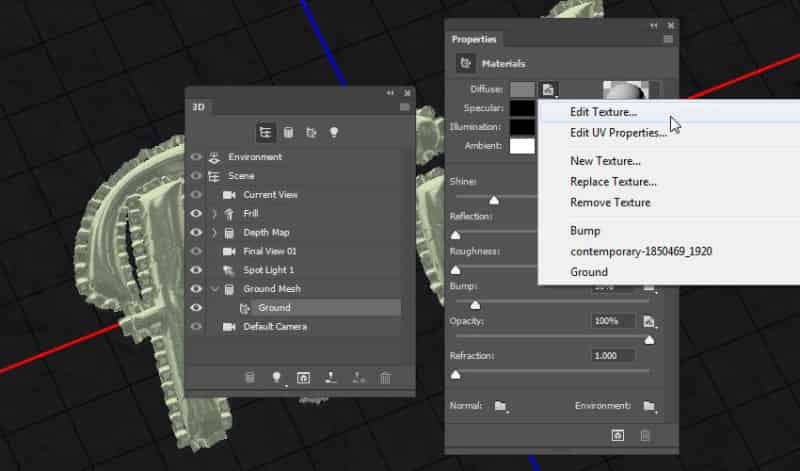
单击漫反射纹理图标并选择编辑纹理。

第 3 步
这将打开纹理的文件。
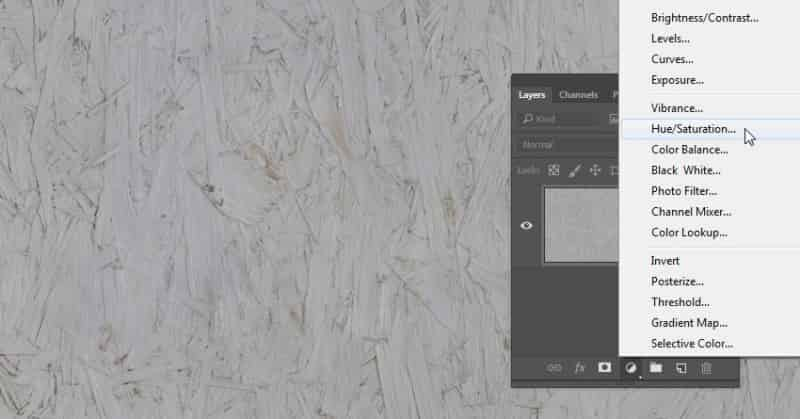
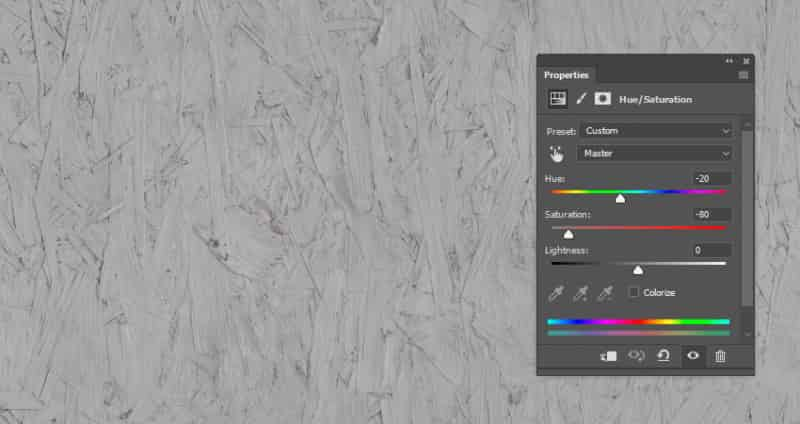
单击“图层”面板底部的“创建新的填充或调整图层”图标,然后选择“色相/饱和度”。

第四步
将色相更改为-20,将饱和度更改为-80。

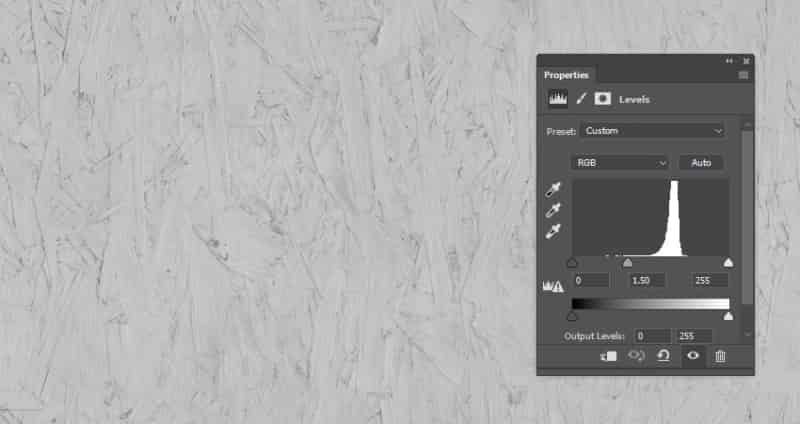
第 5 步
添加色阶调整图层,并将Gamma值更改为1.5。
保存更改并关闭纹理文件以返回 3D 文档。

第 6 步
移除Opacity纹理,并为Ground材质使用这些设置:
镜面反射: 199, 199, 199
照明: 17, 17, 17
闪耀:20

第 7 步
调整紫外线性能的的漫反射纹理。

15.如何创建法线贴图
步骤1
法线贴图 通过使用对应于 3D 空间中的 X、Y 和 Z 轴的RGB信息,基本上有助于伪造 3D 对象上的深度和细节错觉。
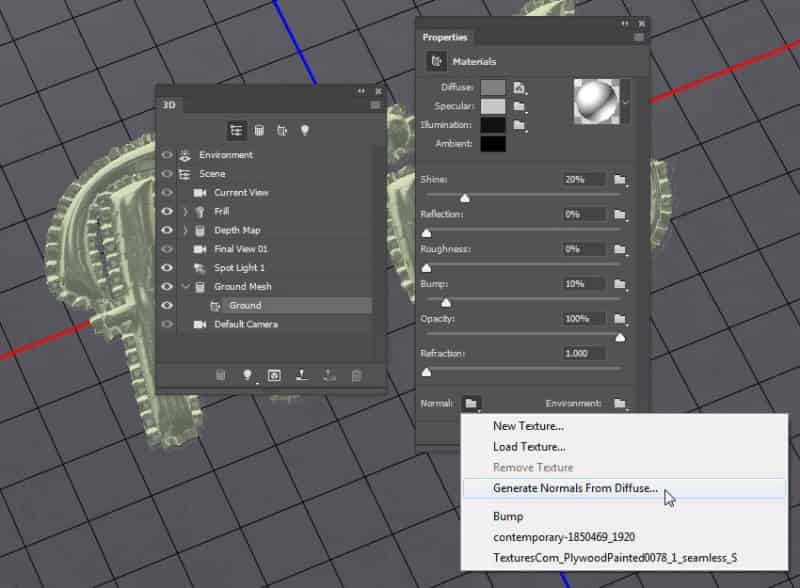
要创建一个,请单击“属性”面板底部的“法线”文件夹图标,然后选择“从漫反射生成法线”。

第2步
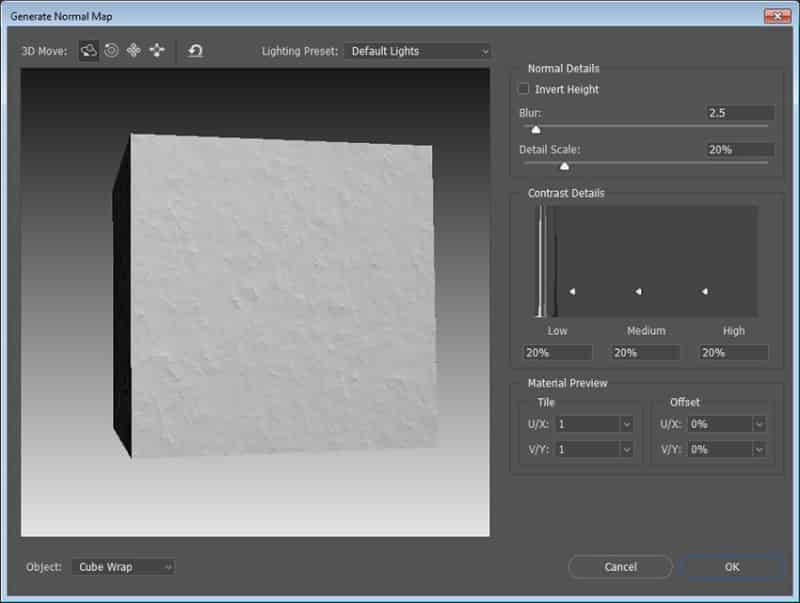
这将打开生成法线贴图框,您可以在其中使用漫反射纹理的副本来创建法线贴图。
从顶部的照明预设中选择默认灯光。然后您可以从底部的对象菜单中选择立方体包裹,因为它最类似于地平面。
之后,您可以在预览区域单击并拖动以旋转对象并从不同角度查看结果。
将模糊更改为2.5以柔化细节,将 细节比例更改为20%以使其不那么突出。
使用这些值直到您喜欢所得到的结果,然后单击OK。

第 3 步
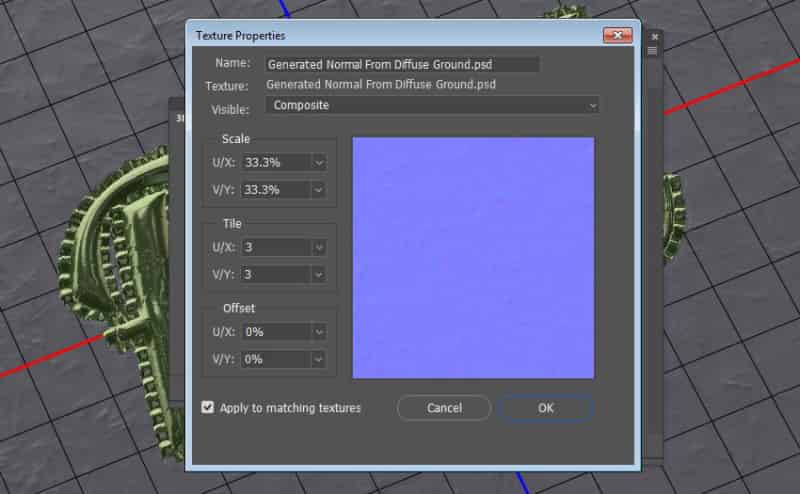
调整Normal的UV 属性以匹配Diffuse的。如果您不喜欢结果,您可以使用不同的值移除并重新生成地图。

16.如何制作褶边
步骤1
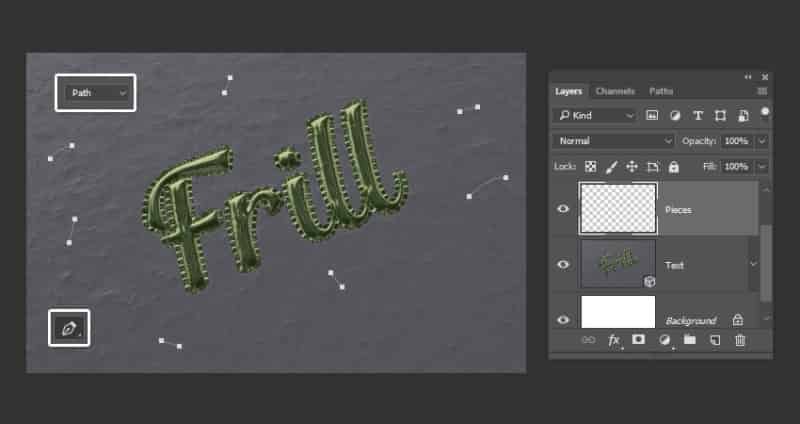
在所有图层之上创建一个新图层,命名为Pieces,然后选择钢笔工具。
在选项栏中选择路径选项,然后开始围绕文本创建短工作路径。
单击一次加点,单击并拖动来创建曲线,并按下并按住的命令键,并单击路径外,将其从您接下来要创建一个分开。

第2步
用褶边图案填充工作路径,就像您为文本笔划所做的那样。然后将它们转换为 3D 图层,更改它们的相机视图,并将它们与原始 3D 图层合并。
之后,将它们缩小,并将相同的褶边材料应用到它们的网格上。

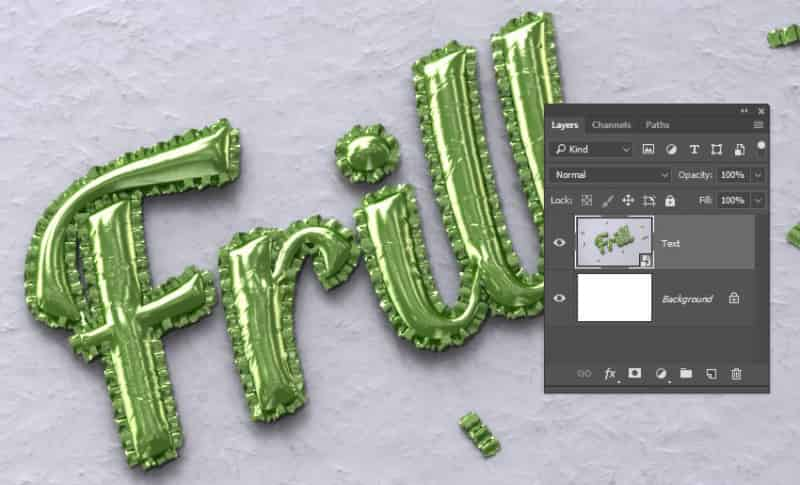
17.如何渲染 3D 场景并调整最终结果
步骤1
完成场景修改后,转到3D > Render 3D Layer。渲染可能需要一段时间,但您可以随时按Esc键停止渲染。
渲染完成后,用鼠标右键单击该三维层,并选择转换为智能对象。这将防止 3D 图层上的任何意外更改。

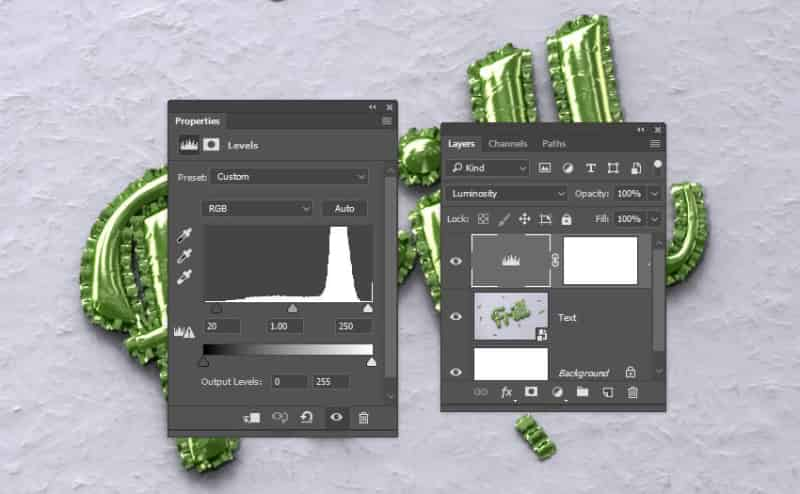
第2步
添加色阶调整图层,将阴影更改为20,将高光更改为250,以稍微增强对比度。

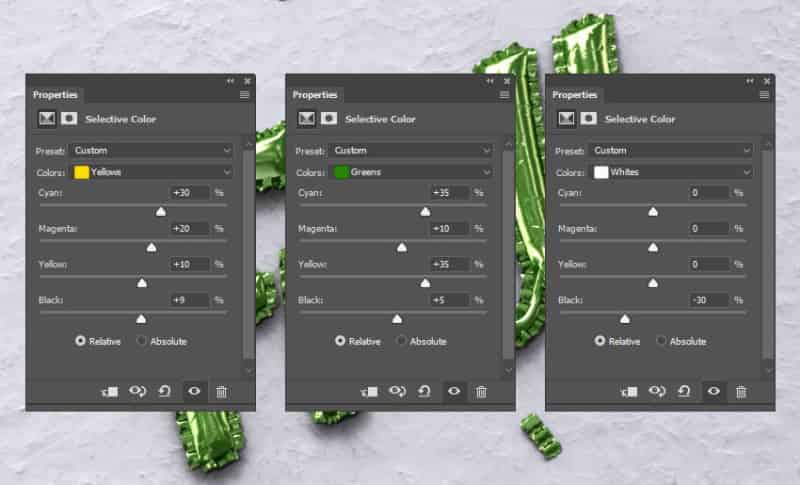
第 3 步
添加可选颜色调整图层并使用以下设置:
黄种人
青色: 30
洋红色: 20
黄色: 10
黑色: 9
青菜
青色: 35
洋红色: 10
黄色: 35
黑色: 5
白人
黑色: -30

第四步
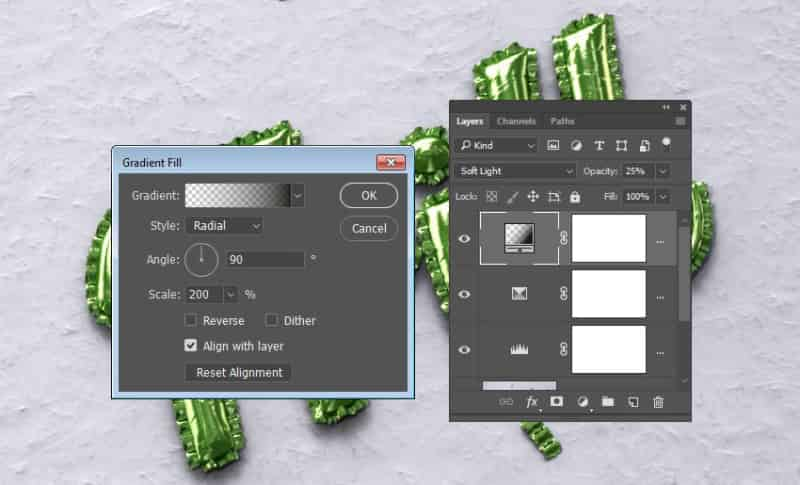
添加渐变图层,并使用透明填充颜色渐变,颜色#727571在左侧和#181e14右侧。
将样式更改为Radial,将Scale更改为200。
之后,将图层的混合模式更改为柔光,并将其不透明度更改为25%。

恭喜,你完成了!
恭喜!这就是如何使用图案和不同的 3D 设置在文本 Photoshop 外观上制作气球效果。在本教程中,我们创建了一个文本图层并使用它来创建一个简单的工作路径。然后,我们创建了一个渐变图案并用它填充了一个笔划以创建褶边。
之后,我们将图层转换为 3D 网格并处理它们的设置和材质以及场景的照明和角度。
最后,我们添加了一个地平面和更多褶边部分,渲染了场景,并使用了几个调整层来完成效果。
请随时创建您自己的 Photoshop 气球文字效果图像,并在Envato 论坛上留下您的意见、建议和结果。

前 5 名箔气球文字效果
想要创建箔气球文字效果但时间很短? 前往 Envato Elements ,您可以在其中下载许多不同的 Photoshop 文本效果和动作。这里有五个我最喜欢的设计。
铝箔气球 - Photoshop 动作(ATN, PDF)

使用这种快速简便的 Photoshop 动作创建漂亮的铝箔气球效果。这种设计非常适合派对、生日、周年纪念和其他庆祝设计!将此效果应用于几乎所有内容,包括文本图层、矢量形状、像素图层等!
箔气球类型 (PSD)

箔气球类型是一个现成的包,包含从 A 到 Z 的所有字母和所有数字。所有这些都包含在六个高分辨率 (300 DPI) PSD 文件中,您可以通过拖放到自己的项目和设计中轻松使用这些文件。
铝箔气球 - 3D 字体 (PNG、PSD)

这个铝箔气球 3D 字体包包含具有透明背景的高分辨率渲染(每个大约 1500 x 2000),因此您可以轻松地将它们拖放到您自己的项目中。非常适合用于任何海报、广告、网络或印刷项目。您可以访问分层的 PSD 文件,每个文件都有十种不同的效果,例如阴影。
箔气球文字效果 (PSD)

Foil Balloon Text Effects 包含四种不同的文本效果,您可以使用它们来试验各种字体(细、斜体、粗体和衬线)。包装中还包括九种图案,每种图案都有三种颜色可供选择(黑色、黄色和浅灰色)。
铝箔气球字母集 (PSD、PNG)

Foil Balloon Letters Set 包括一系列高质量的独立 3D 字母。所有 26 个字母都具有 PSD 或 PNG 格式的透明度,因此您可以轻松地将它们包含在您自己的项目和设计中。颜色是完全可编辑的,所以请随意使用您自己的颜色!
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处:https://ffjianzhan.cn/PS/773.html
