Photoshop中的金属风格
在本教程中,我们将使用可应用于不同对象的图层样式和渐变来创建金属效果。我们将把它放在一个漂亮的背景上,并创建一种字体样式,使其看起来像是嵌入金属中。如果您想简单地复制+粘贴图层样式,可以从教程底部的链接下载示例 PSD 文件。
步骤1:
背景层
我们一如既往地从背景渐变开始。我使用了带有两种深浅绿色的径向渐变。确切的颜色代码是:
前景色 - #93cc1a
背景色 - #7eb704

第2步:
为了让我们的背景更有魅力,我们接下来将在边缘淡化它。所以使用一个大的软刷和黑色的前景色,创建一个新图层,然后如图所示绕过边缘。
然后将图层切换为不透明度 30%。

第 3 步:
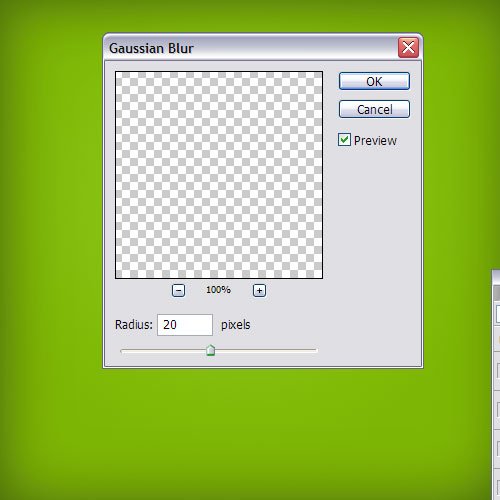
现在复制最后一层黑色边缘并转到滤镜>模糊>高斯模糊并使用20px的设置来模糊图层并赋予它更柔和的效果。
您可能想知道为什么我们一开始不只是使用不同的径向渐变,而实际上您可能可以这样做。我喜欢在边缘使用这种方法,因为它更精确。

第四步:
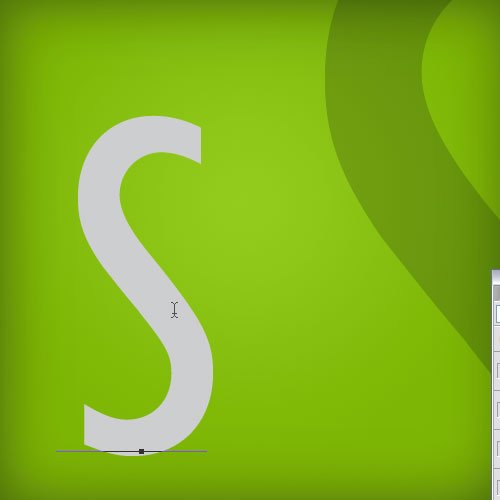
现在为了获得一些背景效果,我抓取了一个名为“TW Cen MT (T1)”的字体,我认为这可能是默认字体,并且只做了两个“S”字母。我使用了#cecfd0 颜色,然后让它们变得巨大并将图层设置为正片叠底。这在背景中创建了一些漂亮的曲线形状。

第 5 步:
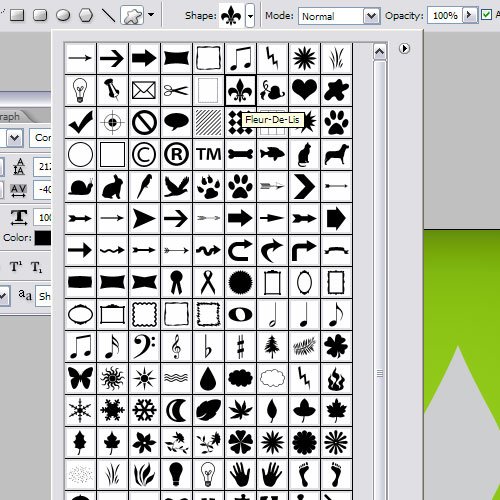
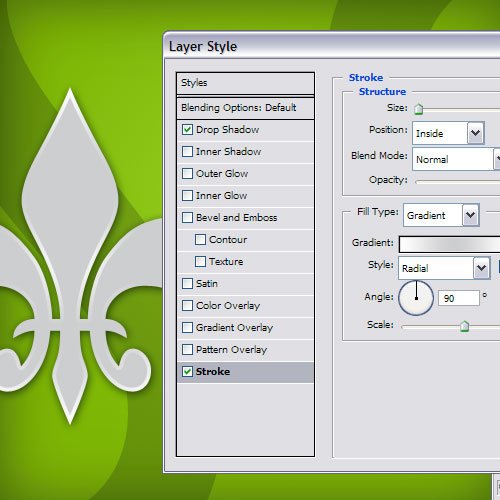
现在我需要一个形状来使用我的金属效果,所以使用自定义形状工具 (U) 我选择这个 Fleur De Lis 形状来使用,因为它是一个相当复杂和漂亮的形状。同样,我使用了颜色 - #cecfd0 - 因为它是一种很好的浅灰色,可以作为我们金属效果的基础。

第 6 步:
要开始金属效果,请右键单击图层并选择混合选项。
首先添加一个投影将形状从背景中拉出来。投下阴影的关键是不要让它们太浓。一个好的阴影应该是微妙的。我经常不使用黑色,而是使用背景颜色的变体——所以在这种情况下是深绿色。
接下来我们添加一个 Stroke。我使用了 4px 的内部笔划。但这里的关键是将填充类型切换为渐变,然后使用漂亮的灰色和白色渐变。
我们这样做的原因是,如果你在现实生活中观察金属,你会发现它往往从浅灰色到深灰色再到浅灰色,并且有很多不同的色调。它不是一种单一的平面颜色。实际上在现实生活中没有什么是单一的平面颜色,但那是另一回事了。
所以为了获得一些真实感,我们需要这些渐变。但你也不想要一个完整的渐变。当涉及到渐变时,微妙是游戏的名称。进行软改变。所以在这里我已经从白色变成了我们用于形状本身的浅灰色,然后再变回白色,变回灰色,再变回白色。

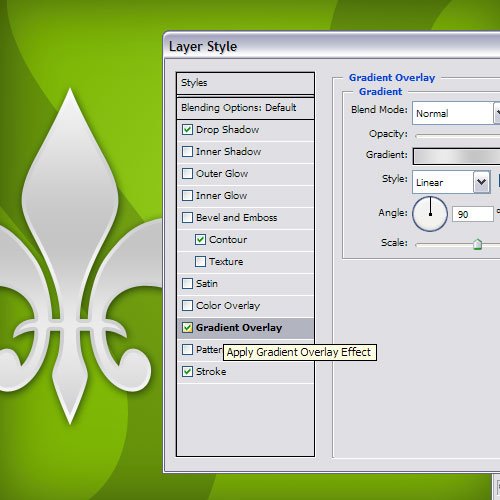
第 7 步:
接下来为了对抗笔触渐变,我们使用相同的渐变添加一个渐变叠加。这出现在形状的主体上,您可以看到它如何与边缘的笔触形成鲜明对比,从而产生金属光泽效果。

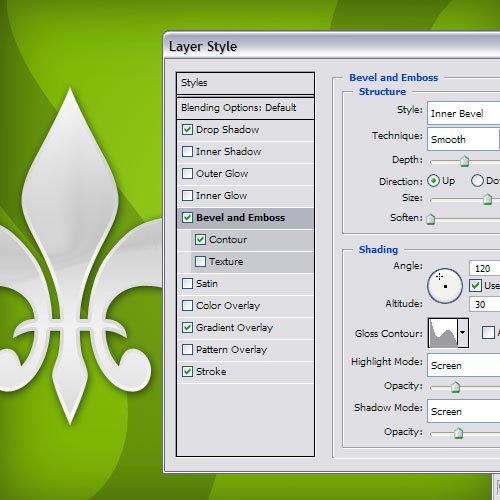
第 8 步:
最后,为了获得铬色效果,我们将使用斜角和浮雕工具设置为具有巨大尺寸和奇怪光泽轮廓的内斜角。我必须承认我只是通过实验做出的,所以背后没有特别的理由。只需移动滑块,直到您在形状中间看到一些漂亮的反射。
现在我们有了我们的金属风格!您可以通过右键单击图层并选择复制图层样式来复制和粘贴样式。

第 9 步:
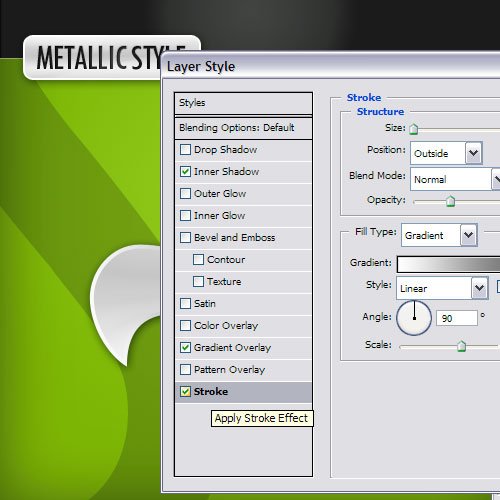
最后,我在顶部添加了一条黑色带,然后在其上绘制了一个带有通常灰色的圆角矩形,通过将样式粘贴到该层来应用我的金属样式。
然后我添加了一些文字,说金属风格,并为文字创建了一个新的风格。对于新样式,我使用了如下一组不同的设置:
内阴影 - 因为我希望字母看起来像是在金属上打孔,所以我添加了一个内阴影。让它变得漂亮和微妙,但不要太饱满!
渐变叠加 - 因为渐变让事情看起来更自然,但同样只是微妙的颜色变化!
描边 - 我再次使用渐变描边,但这次它是一个外描边,它是一个从顶部暗到底部亮的渐变。这样做的原因是它看起来像是字母有一个边缘,它们被冲压到金属上。看起来有光从顶部射出并落在那个边缘,这样一侧被照亮而另一侧则处于阴影中。这使它具有更多的金属效果。

第 10 步:
你有它:一对漂亮的金属风格!

本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处:https://ffjianzhan.cn/PS/780.html
